Introduction to the React Framework that’s changing the world around us
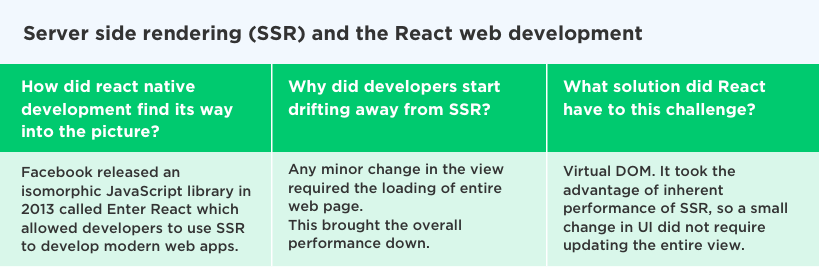
Ever since Facebook released an isomorphic JavaScript library in 2013 called Enter React, the world of web and mobile app development has been steadily changing.
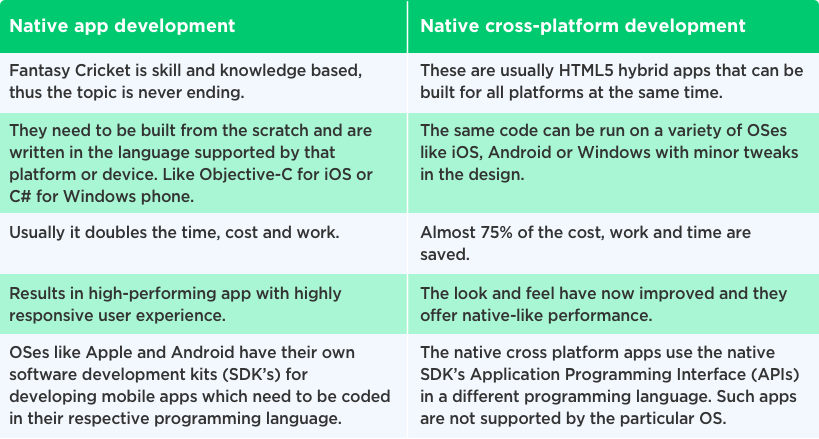
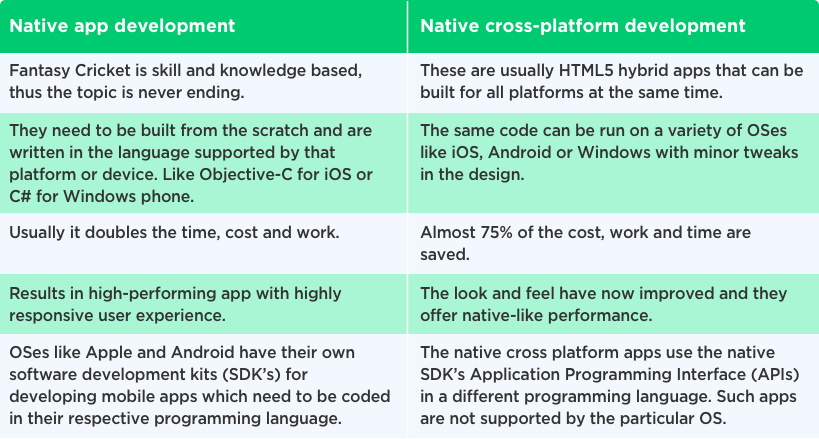
Mobile and web app development industry is never tired of finding new ways to improve app performance and decrease cost. Yet, it’s still a scenario where native mobile apps are costlier and require entire development process from scratch for every different OS. The comparatively cheap hybrid mobile apps haven’t exactly solved the problem. As for web, making sites mobile-friendly in less development cost remains a challenge. React native development has emerged as a technology of the hour. It allows native development of applications in less cost without compromising on the performance so that they are supportable in multiple operating systems.
Going back in time where client-side had a window with content stored static HTML pages, the World Wide Web was still finding its way and PHP was the main ruler. At that time, nobody knew that the web, in the times to come, would be as dynamic and interactive as it is today. Also, it’s because SSR served as a connecting bridge between server request and resultant viewable page that this dynamism in web pages could be seen.


More about Server Side Rendering (SSR)
/ The reason SSR was able to bring dynamism in the UI is because it could pre-render the initial state of a view before showing it to the user. So, when a user loads a webpage, they don’t have to wait for their browser to download the JavaScript necessary to render the page.
/ SSR is also a boon for search engine optimization (SEO) as most of the search engines function better with pre-rendered HTML views.

Stores
/ manage application state for a specific domain within the application
/ similar to the models in MVC
The Dispatcher
/ manages the dependencies between stores
/ simple single registry of call-backs to the stores within the application
Views
/ track the change in events and retrieve application state from stores as per requirement
/ same as the view in MVC, except in the case of React and Flux.
The dispatcher acts as a central hub from where all data (Actions) in the application flows. The dispatcher invokes the registered call-back and dispatches the action to registered stores. The stores then alert the controller-views about change in event. The controller-views receive the input, retrieve appropriate data and re-render themselves to update the view of that particular event.
Prominent industries in social media, fashion, healthcare, finance, real estate, logistics, hospitality, entertainment, food, sports and many more are leveraging from React.
Should you consider using React for your project?
Considering the potential uses and efficiency of React JS and native development, it sure has a wide range of benefits that improve the way web and mobile app development industry work. It brings together the power of SSR, isomorphic JavaScript and component-based web development to dynamic web applications. It is great go-to for rendering large lists of dynamic, data-heavy content within a single view.
You can consider using React if-
/ You want to boost the V in model view controller
/ You want reduced bugs and third-party plugin compatibility
/ You are open to componentized future of web development
/ You want a fluid performance from reusable components that allow apps to render natively
/ You realize the benefits of unidirectional data flow and Flux
/ You aim at less memory usage along with a smoother UX
/ You don’t mind getting acquainted to a new technology that has already become a major part of front-end web development
/ You want to build a solid mobile application that performs well but in less cost
Almost all the prominent industries including social media, fashion, healthcare, finance, real estate, logistics, hospitality, entertainment, food, sports and many more are leveraging from React. Moreover, apps like Facebook, Instagram, Bloomberg and Netflix also use this technology. React definitely has been solving the problem of app performance in a big way.
React is braced enough to mark its stand against other popular front-end technologies like Angular and Polymer. Vinfotech is a leading React.js and native developer which customizes react technology as per your project needs and helps you get an exquisite look and feel for your application. For detailed information, contact here.
- Facebook released an isomorphic JavaScript library in 2013 called Enter React which allowed developers to use SSR to develop modern web apps
- Consider React.js if you don’t mind getting acquainted to a new technology that has already become a major part of front-end web development
- Consider React native development if you want to build a solid mobile application that performs well but in less cost
About Vinfotech
Vinfotech has developed the hottest digital products for some of the most ambitious enterprises and startups around the world. We believe in design thinking-led software product development and are a service provider of full product development lifecycle, creating best-in-class web & mobile products. We build consistently awesome e-commerce experiences that continue to charm users and keep them coming back. Our digital offering includes development of intuitive and stunning mobile applications.